Difference between revisions of "Selection Examples"
Jump to navigation
Jump to search
| Line 1: | Line 1: | ||
| − | == Example == | + | == Example 1 == |
=== Screenshot === | === Screenshot === | ||
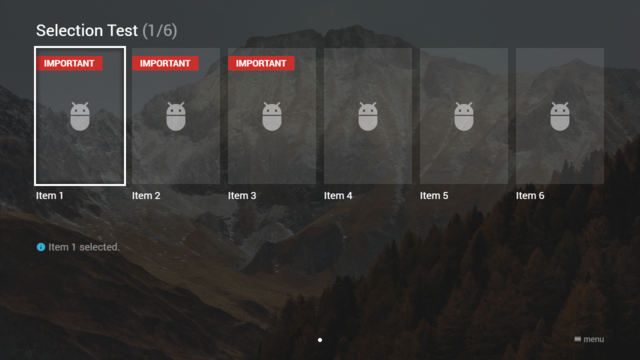
[[File:selection.png|thumb|640px|none|Example Screenshot (Selection Test)]] | [[File:selection.png|thumb|640px|none|Example Screenshot (Selection Test)]] | ||
| Line 93: | Line 93: | ||
=== Demo === | === Demo === | ||
| − | * Launch via App: https://msx.benzac.de/?start=content:https://msx.benzac.de/info/xp/data/ | + | * Launch via App: https://msx.benzac.de/?start=content:https://msx.benzac.de/info/xp/data/selection_test_1.json |
| − | * Launch via Demo Page: https://msx.benzac.de/info/?start=content:https://msx.benzac.de/info/xp/data/ | + | * Launch via Demo Page: https://msx.benzac.de/info/?start=content:https://msx.benzac.de/info/xp/data/selection_test_1.json |
| + | |||
| + | == Example 2 (Delayed) == | ||
| + | === Screenshot === | ||
| + | [[File:delayed_selection.png|thumb|640px|none|Example Screenshot (Delayed Selection Test)]] | ||
| + | |||
| + | === Code=== | ||
| + | <syntaxhighlight lang="json"> | ||
| + | { | ||
| + | "type": "pages", | ||
| + | "headline": "Delayed Selection Test", | ||
| + | "overlay": { | ||
| + | "items": [{ | ||
| + | "id": "info", | ||
| + | "type": "space", | ||
| + | "layout": "0,4,12,2", | ||
| + | "text": "" | ||
| + | }] | ||
| + | }, | ||
| + | "template": { | ||
| + | "enumerate": false, | ||
| + | "type": "separate", | ||
| + | "badge": "{col:msx-white}important", | ||
| + | "badgeColor": "msx-red", | ||
| + | "layout": "0,0,2,4", | ||
| + | "icon": "msx-white-soft:adb", | ||
| + | "color": "msx-glass", | ||
| + | "selection": { | ||
| + | "important": true, | ||
| + | "headline": "{context:title}", | ||
| + | "action": "[invalidate:content:overlay:info|delay:selection:1:data]", | ||
| + | "data": { | ||
| + | "actions": [{ | ||
| + | "action": "update:content:overlay:info", | ||
| + | "data": { | ||
| + | "text": "{ico:msx-blue:info} {context:selectionInfo}" | ||
| + | } | ||
| + | }, { | ||
| + | "action": "background:{context:selectionBackground}" | ||
| + | }] | ||
| + | } | ||
| + | } | ||
| + | }, | ||
| + | "items": [{ | ||
| + | "title": "Item 1", | ||
| + | "action": "info:Item 1 executed.", | ||
| + | "selectionInfo": "Item 1 selected.", | ||
| + | "selectionBackground": "http://msx.benzac.de/img/bg1.jpg" | ||
| + | }, { | ||
| + | "title": "Item 2", | ||
| + | "action": "info:Item 2 executed.", | ||
| + | "selectionInfo": "Item 2 selected.", | ||
| + | "selectionBackground": "http://msx.benzac.de/img/bg2.jpg" | ||
| + | }, { | ||
| + | "title": "Item 3", | ||
| + | "action": "info:Item 3 executed.", | ||
| + | "selectionInfo": "Item 3 selected.", | ||
| + | "selectionBackground": "http://msx.benzac.de/img/bg3.jpg" | ||
| + | }, { | ||
| + | "title": "Item 4", | ||
| + | "action": "info:Item 4 executed.", | ||
| + | "selectionInfo": "Item 4 selected.", | ||
| + | "selectionBackground": "none" | ||
| + | }, { | ||
| + | "title": "Item 5", | ||
| + | "action": "info:Item 5 executed.", | ||
| + | "selectionInfo": "Item 5 selected.", | ||
| + | "selectionBackground": "none" | ||
| + | }, { | ||
| + | "title": "Item 6", | ||
| + | "action": "info:Item 6 executed.", | ||
| + | "selectionInfo": "Item 6 selected.", | ||
| + | "selectionBackground": "none" | ||
| + | }] | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | === Demo === | ||
| + | * Launch via App: https://msx.benzac.de/?start=content:https://msx.benzac.de/info/xp/data/selection_test_2.json | ||
| + | * Launch via Demo Page: https://msx.benzac.de/info/?start=content:https://msx.benzac.de/info/xp/data/selection_test_2.json | ||
== See also == | == See also == | ||
* [[Selection Object]] | * [[Selection Object]] | ||
Revision as of 13:16, 2 March 2021
Example 1[edit]
Screenshot[edit]
Code[edit]
{
"type": "pages",
"headline": "Selection Test",
"overlay": {
"items": [{
"id": "info",
"type": "space",
"layout": "0,4,12,2",
"text": ""
}]
},
"template": {
"type": "separate",
"layout": "0,0,2,4",
"icon": "msx-white-soft:adb",
"color": "msx-glass"
},
"items": [{
"badge": "{col:msx-white}important",
"badgeColor": "msx-red",
"title": "Item 1",
"action": "info:Item 1 executed.",
"selection": {
"important": true,
"background": "http://msx.benzac.de/img/bg1.jpg",
"action": "update:content:overlay:info",
"data": {
"text": "{ico:msx-blue:info} Item 1 selected."
}
}
}, {
"badge": "{col:msx-white}important",
"badgeColor": "msx-red",
"title": "Item 2",
"action": "info:Item 2 executed.",
"selection": {
"important": true,
"background": "http://msx.benzac.de/img/bg2.jpg",
"action": "update:content:overlay:info",
"data": {
"text": "{ico:msx-blue:info} Item 2 selected."
}
}
}, {
"badge": "{col:msx-white}important",
"badgeColor": "msx-red",
"title": "Item 3",
"action": "info:Item 3 executed.",
"selection": {
"important": true,
"background": "http://msx.benzac.de/img/bg3.jpg",
"action": "update:content:overlay:info",
"data": {
"text": "{ico:msx-blue:info} Item 3 selected."
}
}
}, {
"title": "Item 4",
"action": "info:Item 4 executed.",
"selection": {
"action": "update:content:overlay:info",
"data": {
"text": "{ico:msx-blue:info} Item 4 selected."
}
}
}, {
"title": "Item 5",
"action": "info:Item 5 executed.",
"selection": {
"action": "update:content:overlay:info",
"data": {
"text": "{ico:msx-blue:info} Item 5 selected."
}
}
}, {
"title": "Item 6",
"action": "info:Item 6 executed.",
"selection": {
"action": "update:content:overlay:info",
"data": {
"text": "{ico:msx-blue:info} Item 6 selected."
}
}
}]
}
Demo[edit]
- Launch via App: https://msx.benzac.de/?start=content:https://msx.benzac.de/info/xp/data/selection_test_1.json
- Launch via Demo Page: https://msx.benzac.de/info/?start=content:https://msx.benzac.de/info/xp/data/selection_test_1.json
Example 2 (Delayed)[edit]
Screenshot[edit]
Code[edit]
{
"type": "pages",
"headline": "Delayed Selection Test",
"overlay": {
"items": [{
"id": "info",
"type": "space",
"layout": "0,4,12,2",
"text": ""
}]
},
"template": {
"enumerate": false,
"type": "separate",
"badge": "{col:msx-white}important",
"badgeColor": "msx-red",
"layout": "0,0,2,4",
"icon": "msx-white-soft:adb",
"color": "msx-glass",
"selection": {
"important": true,
"headline": "{context:title}",
"action": "[invalidate:content:overlay:info|delay:selection:1:data]",
"data": {
"actions": [{
"action": "update:content:overlay:info",
"data": {
"text": "{ico:msx-blue:info} {context:selectionInfo}"
}
}, {
"action": "background:{context:selectionBackground}"
}]
}
}
},
"items": [{
"title": "Item 1",
"action": "info:Item 1 executed.",
"selectionInfo": "Item 1 selected.",
"selectionBackground": "http://msx.benzac.de/img/bg1.jpg"
}, {
"title": "Item 2",
"action": "info:Item 2 executed.",
"selectionInfo": "Item 2 selected.",
"selectionBackground": "http://msx.benzac.de/img/bg2.jpg"
}, {
"title": "Item 3",
"action": "info:Item 3 executed.",
"selectionInfo": "Item 3 selected.",
"selectionBackground": "http://msx.benzac.de/img/bg3.jpg"
}, {
"title": "Item 4",
"action": "info:Item 4 executed.",
"selectionInfo": "Item 4 selected.",
"selectionBackground": "none"
}, {
"title": "Item 5",
"action": "info:Item 5 executed.",
"selectionInfo": "Item 5 selected.",
"selectionBackground": "none"
}, {
"title": "Item 6",
"action": "info:Item 6 executed.",
"selectionInfo": "Item 6 selected.",
"selectionBackground": "none"
}]
}
Demo[edit]
- Launch via App: https://msx.benzac.de/?start=content:https://msx.benzac.de/info/xp/data/selection_test_2.json
- Launch via Demo Page: https://msx.benzac.de/info/?start=content:https://msx.benzac.de/info/xp/data/selection_test_2.json