Difference between revisions of "Play Plugin"
Jump to navigation
Jump to search
(→Demo) |
|||
| Line 73: | Line 73: | ||
=== Demo === | === Demo === | ||
| − | * Launch via App: https://msx.benzac.de/?start=content: | + | * Launch via App: https://msx.benzac.de/?start=content:https://msx.benzac.de/info/xp/data/plugin_test_10.json |
| − | * Launch via Demo Page: https://msx.benzac.de/info/?start=content: | + | * Launch via Demo Page: https://msx.benzac.de/info/?start=content:https://msx.benzac.de/info/xp/data/plugin_test_10.json |
== See also == | == See also == | ||
Revision as of 12:23, 23 January 2023
This is a special interaction plugin that allows you to select a platform-compatible player at runtime. Additionally, the settings of the selected player are made available. The plugin can be used with version 0.1.145 or higher.
Usage[edit]
The plugin must be loaded with a video URL. Optionally, the player button (to make the player selection available) can be indicated. Please see following action syntax examples.
video:resolve:request:interaction:{URL}@http://msx.benzac.de/interaction/play.htmlvideo:resolve:request:interaction:{URL}@http://msx.benzac.de/interaction/play.html?button=content
If you would like to use the plugin as reference to implement your own plugin, please have a look at this implementation script: http://msx.benzac.de/interaction/js/play.js.
Syntax[edit]
| Parameter | Type | Default Value | Mandatory | Description |
|---|---|---|---|---|
button |
string |
"content" |
No |
The player button that should be used to make the player selection available. |
Example[edit]
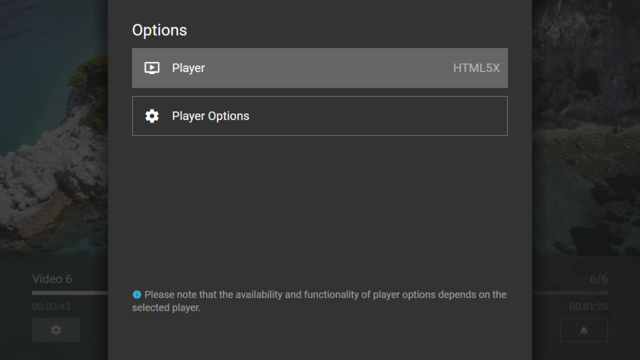
Screenshot[edit]
Code[edit]
{
"type": "list",
"headline": "Play Plugin Test",
"template": {
"type": "separate",
"layout": "0,0,2,4",
"icon": "msx-white-soft:extension",
"color": "msx-glass",
"titleFooter": "",
"progress": -1,
"live": {
"type": "playback",
"titleFooter": "{progress:time:hh:mm:ss}",
"action": "player:show"
},
"properties": {
"resume:key": "url"
}
},
"items": [{
"title": "Video 1",
"playerLabel": "Video 1",
"action": "video:resolve:request:interaction:http://msx.benzac.de/media/video1.mp4@http://msx.benzac.de/interaction/play.html"
}, {
"title": "Video 2",
"playerLabel": "Video 2",
"action": "video:resolve:request:interaction:http://msx.benzac.de/media/video2.mp4@http://msx.benzac.de/interaction/play.html"
}, {
"title": "Video 3",
"playerLabel": "Video 3",
"action": "video:resolve:request:interaction:http://msx.benzac.de/media/video3.mp4@http://msx.benzac.de/interaction/play.html"
}, {
"title": "Video 4",
"playerLabel": "Video 4",
"action": "video:resolve:request:interaction:http://msx.benzac.de/media/video4.mp4@http://msx.benzac.de/interaction/play.html"
}, {
"title": "Video 5",
"playerLabel": "Video 5",
"action": "video:resolve:request:interaction:http://msx.benzac.de/media/video5.mp4@http://msx.benzac.de/interaction/play.html"
}, {
"title": "Video 6",
"playerLabel": "Video 6",
"action": "video:resolve:request:interaction:http://msx.benzac.de/media/video6.mp4@http://msx.benzac.de/interaction/play.html"
}]
}
Demo[edit]
- Launch via App: https://msx.benzac.de/?start=content:https://msx.benzac.de/info/xp/data/plugin_test_10.json
- Launch via Demo Page: https://msx.benzac.de/info/?start=content:https://msx.benzac.de/info/xp/data/plugin_test_10.json