Difference between revisions of "Option Shortcut"
Jump to navigation
Jump to search
| Line 1: | Line 1: | ||
| − | It is possible to create a shortcut for an option item by setting the <code>key</code> property. For more information about the <code>key</code> property, please see [[Key Property]]. It is also possible to deactivate the shortcut | + | It is possible to create a shortcut for an option item by setting the <code>key</code> property. For more information about the <code>key</code> property, please see [[Key Property]]. It is also possible to deactivate the shortcut function by setting a <code>shortcut</code> property (of type <code>boolean</code>) to <code>false</code>. By default, the shortcut function is activated if an option item has set the <code>key</code> property. This feature is available since version '''0.1.132'''. |
'''Note: A template object is not evaluated for option shortcut items. Therefore, properties like <code>key</code>, <code>action</code>, or <code>enable</code> must be set directly on the item. Please also note that header and footer pages are not searched for option shortcut items.''' | '''Note: A template object is not evaluated for option shortcut items. Therefore, properties like <code>key</code>, <code>action</code>, or <code>enable</code> must be set directly on the item. Please also note that header and footer pages are not searched for option shortcut items.''' | ||
Revision as of 17:26, 11 March 2021
It is possible to create a shortcut for an option item by setting the key property. For more information about the key property, please see Key Property. It is also possible to deactivate the shortcut function by setting a shortcut property (of type boolean) to false. By default, the shortcut function is activated if an option item has set the key property. This feature is available since version 0.1.132.
Note: A template object is not evaluated for option shortcut items. Therefore, properties like key, action, or enable must be set directly on the item. Please also note that header and footer pages are not searched for option shortcut items.
Please see following example.
Example[edit]
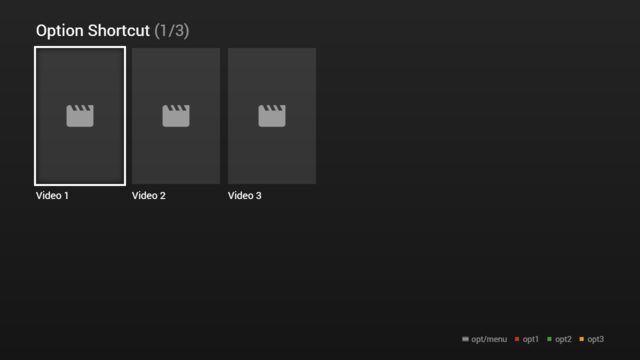
Screenshot[edit]
Code[edit]
{
"type": "list",
"headline": "Option Shortcut",
"template": {
"type": "separate",
"layout": "0,0,2,4",
"icon": "msx-white-soft:movie",
"color": "msx-glass",
"selection": {
"important": true
},
"options": {
"headline": "{context:title} Options",
"caption": "opt/menu{tb}{ico:msx-red:stop} opt1{tb}{ico:msx-green:stop} opt2{tb}{ico:msx-yellow:stop} opt3",
"template": {
"type": "control",
"layout": "0,0,8,1"
},
"items": [{
"key": "red|1",
"icon": "msx-red:stop",
"label": "Option 1",
"action": "info:{txt:msx-white:Option 1} for {txt:msx-white:{context:title}} executed."
}, {
"key": "green|2",
"icon": "msx-green:stop",
"label": "Option 2",
"action": "info:{txt:msx-white:Option 2} for {txt:msx-white:{context:title}} executed."
}, {
"key": "yellow|3",
"icon": "msx-yellow:stop",
"label": "Option 3",
"action": "info:{txt:msx-white:Option 3} for {txt:msx-white:{context:title}} executed."
}]
}
},
"items": [{
"title": "Video 1",
"playerLabel": "Video 1",
"action": "video:http://msx.benzac.de/media/video1.mp4"
}, {
"title": "Video 2",
"playerLabel": "Video 2",
"action": "video:http://msx.benzac.de/media/video2.mp4"
}, {
"title": "Video 3",
"playerLabel": "Video 3",
"action": "video:http://msx.benzac.de/media/video3.mp4"
}]
}